WeCenter的模板结构目录注解
<1>程序文件目录介绍:
> app – 应用目录
models – 模型目录
plugins – 插件目录
static – 静态文件
system – 系统目录
views – 模板目录
我们简单的页面二次开发主要还是关注static和views这两个文件。 下面在介绍一下这个文件里面对应的目录功能,static里面文件分别是:
admin: 后台控制面板的css,js,图片这些文件;
common: 网站公用的图片,比如社区默认的头像图片;
css: 主要介绍css/default里的css文件功能,link.css – 全站字体颜色;common.css – 模板主css文件;login.css – 登录页面css register.css – 注册页面css user-setting.css – 用户设置页面css user.css – 用户主页css
js: 模板的js文件,包含一些公用的js文件以及一些控制对应功能的js文件,其中app文件里面就是包含的控制模板对应功能的js文件,mobile.js是手机版的Js文件;aw_template.js – 页面通用模板文件,如弹窗模板; function.js – 全站基本功能函数; app.js – 页面加载时调用的js; /editor – 编辑器js; /plug_module/plug-in_module.js – 全站基础框架js,内涵jQuery,bootstrap,附件上传,Hogan模板引擎。
接下来再看看views文件对应的内容:
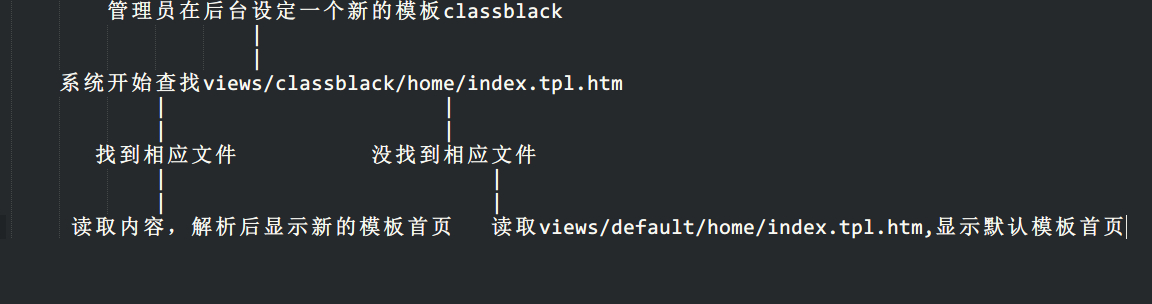
其实views就是放对应的模板文件的,程序自带两个模板--默认的default和黑色的classblack,其中大家可能会发现classblack文件内容为空,这里你要了解下wecenter的模板继承机制,wecenter系统的 default 为主模板, 用户的自定义模板只需要更改很少的文件即可实现程序界面的定制。具体如下:
<2>再说一下如何创建新模板:
1. 在 views 下面建立模板目录。如果你不想对模板结构做调整的话,里面可以不放内容,如果你想调整程序的结构布局这些东西,你需要从default里把对应的文件拷贝过来放新的模板文件里然后在进行二次修改开发,不建议直接在default里修改。 下为default模板(views/default)里对应的文件功能:
{{{
/account – 账户相关模板,如登录,注册等
/admin – 后台
/article
/block – 通用模块
/config – 配置分页样式
/favorite – 我的收藏
/feature – 专题
/global – 全局通用模块,如头部,底部
/home – 首页,发现页
/inbox – 私信
/install – 安装
/invitation – 邀请好友
/m – 移动版本模板
/migrate – 安装上传目录设置
/notifications – 通知
/people – 个人页面
/publish – 发起
/question – 问题
/reader – 阅读器
/search – 搜索
/topic – 话题
}}}
注意 : 目录下ajax目录下模板为数据模板
2. 在 static/css/ 下建立与模板相同的目录(文件名字要相同,都取你的模板名字为文件名称), 然后在里面开始创建css文件,同样的css文件名也要是你的模板名,这里我们不建议直接修改默认模板的css文件,因为会继承默认common.css里的属性的,所以只需要把你需要改动的css地方全部写在你新建的css文件里.
<3> 介绍页面的基本结构:
页面一般都由头部,中间内容,底部,侧边栏组成。其中头部和底部包括一些侧边栏是通用的,都是通过调用模块来实现的:
> 头部调用 : <?php TPL::output('global/header.tpl.htm'); ?>
底部调用 : <?php TPL::output('global/footer.tpl.htm'); ?>
侧边栏调用 : <?php TPL::output('block/sidebar_menu.tpl.htm'); ?>
中间内容部分基本上都是通过ajax来获取数据内容,因为WeCenter采用了bootstrap框架,所以内容的整体框架布局都是在图中这样的代码框架里插入内容:
{{{
<div class="container">
<div class="row">
<div class="col-md-12 col-sm-12">
</div>
</div>
</div>
}}}
到了内容里面具体的代码结构,我们采用的是如下图这种模块结构:
{{{
<div class="aw-mod">
<div class="aw-mod-head">
</div>
<div class="aw-mod-body">
</div>
<div class="aw-mod-footer">
</div>
</div>
}}}
侧边栏结构的话我们则把.aw-mod换成.aw-side-bar-mod即可。 其中aw是程序前缀,新建的模板要是需要添加或更改结构可以另外去一个前缀,方便后期修改维护。
> app – 应用目录
models – 模型目录
plugins – 插件目录
static – 静态文件
system – 系统目录
views – 模板目录
我们简单的页面二次开发主要还是关注static和views这两个文件。 下面在介绍一下这个文件里面对应的目录功能,static里面文件分别是:
admin: 后台控制面板的css,js,图片这些文件;
common: 网站公用的图片,比如社区默认的头像图片;
css: 主要介绍css/default里的css文件功能,link.css – 全站字体颜色;common.css – 模板主css文件;login.css – 登录页面css register.css – 注册页面css user-setting.css – 用户设置页面css user.css – 用户主页css
js: 模板的js文件,包含一些公用的js文件以及一些控制对应功能的js文件,其中app文件里面就是包含的控制模板对应功能的js文件,mobile.js是手机版的Js文件;aw_template.js – 页面通用模板文件,如弹窗模板; function.js – 全站基本功能函数; app.js – 页面加载时调用的js; /editor – 编辑器js; /plug_module/plug-in_module.js – 全站基础框架js,内涵jQuery,bootstrap,附件上传,Hogan模板引擎。
接下来再看看views文件对应的内容:
其实views就是放对应的模板文件的,程序自带两个模板--默认的default和黑色的classblack,其中大家可能会发现classblack文件内容为空,这里你要了解下wecenter的模板继承机制,wecenter系统的 default 为主模板, 用户的自定义模板只需要更改很少的文件即可实现程序界面的定制。具体如下:
<2>再说一下如何创建新模板:
1. 在 views 下面建立模板目录。如果你不想对模板结构做调整的话,里面可以不放内容,如果你想调整程序的结构布局这些东西,你需要从default里把对应的文件拷贝过来放新的模板文件里然后在进行二次修改开发,不建议直接在default里修改。 下为default模板(views/default)里对应的文件功能:
{{{
/account – 账户相关模板,如登录,注册等
/admin – 后台
/article
/block – 通用模块
/config – 配置分页样式
/favorite – 我的收藏
/feature – 专题
/global – 全局通用模块,如头部,底部
/home – 首页,发现页
/inbox – 私信
/install – 安装
/invitation – 邀请好友
/m – 移动版本模板
/migrate – 安装上传目录设置
/notifications – 通知
/people – 个人页面
/publish – 发起
/question – 问题
/reader – 阅读器
/search – 搜索
/topic – 话题
}}}
注意 : 目录下ajax目录下模板为数据模板
2. 在 static/css/ 下建立与模板相同的目录(文件名字要相同,都取你的模板名字为文件名称), 然后在里面开始创建css文件,同样的css文件名也要是你的模板名,这里我们不建议直接修改默认模板的css文件,因为会继承默认common.css里的属性的,所以只需要把你需要改动的css地方全部写在你新建的css文件里.
<3> 介绍页面的基本结构:
页面一般都由头部,中间内容,底部,侧边栏组成。其中头部和底部包括一些侧边栏是通用的,都是通过调用模块来实现的:
> 头部调用 : <?php TPL::output('global/header.tpl.htm'); ?>
底部调用 : <?php TPL::output('global/footer.tpl.htm'); ?>
侧边栏调用 : <?php TPL::output('block/sidebar_menu.tpl.htm'); ?>
中间内容部分基本上都是通过ajax来获取数据内容,因为WeCenter采用了bootstrap框架,所以内容的整体框架布局都是在图中这样的代码框架里插入内容:
{{{
<div class="container">
<div class="row">
<div class="col-md-12 col-sm-12">
</div>
</div>
</div>
}}}
到了内容里面具体的代码结构,我们采用的是如下图这种模块结构:
{{{
<div class="aw-mod">
<div class="aw-mod-head">
</div>
<div class="aw-mod-body">
</div>
<div class="aw-mod-footer">
</div>
</div>
}}}
侧边栏结构的话我们则把.aw-mod换成.aw-side-bar-mod即可。 其中aw是程序前缀,新建的模板要是需要添加或更改结构可以另外去一个前缀,方便后期修改维护。